A/B testing has helped marketers understand behaviour and fine tune website pages for many years. But while you've been waiting for a statistically significant data result to build up, HubSpot has been at work taking A/B testing to the NEXT LEVEL with their new adaptive testing functionality. Check out how it works.
As Marketers, we're constantly pursuing better performance of our websites - what are people engaging with? Why do they behave this way, not that way? What works? What doesn't work?
And in the world of digital marketing, it's never been more important to put our theories to the test and use real life data to inform decisions.
However, if you've ever run an A/B test you'll understand it's actually a slow process to test single elements and wait for statistically significant results to appear. But it’s 2020 folks! Don’t we deserve more efficiency than that? HubSpot thinks so, and that’s why they’ve developed adaptive testing.
What is adaptive testing?
Adaptive testing is the latest in AI from HubSpot to help you with page performance optimisation. Fun fact - it’s actually called multi-armed bandit testing - a term we at Engaging Partners love, because it speaks to being able to attack your testing on multiple fronts, all at the same time.
With adaptive testing, you're able to test lots of small things at once, so you can see how small changes to your content or page design influence its performance - almost immediately!
How adaptive testing works
With any website page, using HubSpots adaptive testing function, you can create up to 5 variations of the page, each containing a different element you wish to test or compare for performance.
Once you've set up your page variations, ALL versions of the page go live on the same URL at the same time and are set to randomly appear to visitors as they visit that page. At first, HubSpot will split traffic evenly to all page variations, but as one variation starts to outperform other versions, the AI kicks in and the best performing page will be gradually displayed as the default page to visitors. You don't have to remember to go back to republish the winning page, or have internal debates about what to do...you can literally 'set and forget' ensuring that your visitors are seeing the top performing version of the page.
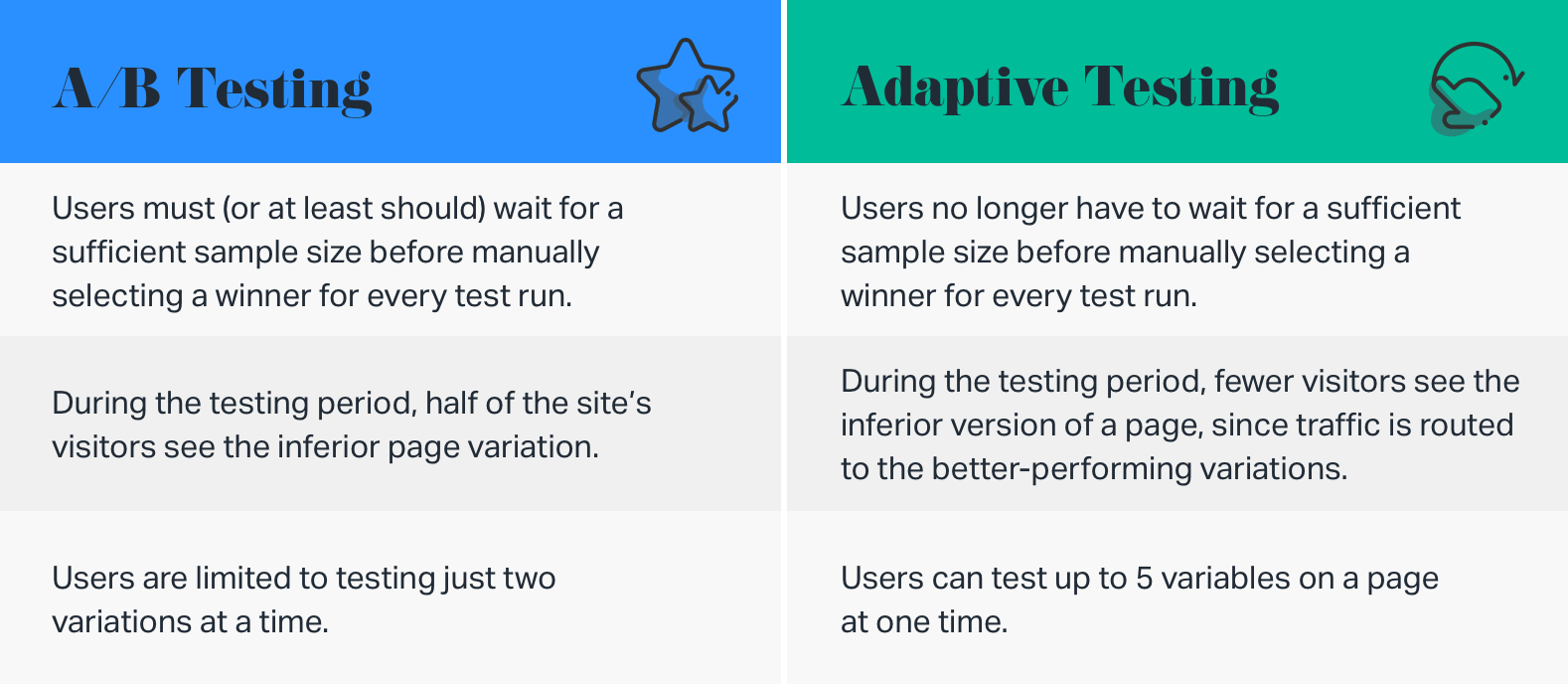
Here’s a side-by-side comparison of A/B Testing vs Adaptive Testing:

Why is adaptive testing important for marketers?
Adaptive testing is a valuable tool when you're analysing the performance of your website pages. With adaptive testing you are measuring the performance of each test variation as it relates to a conversion target e.g CTA clicks, form submissions etc.
Here's some of the page elements you would typically test as they have a direct impact on conversion:
-
CTA: Feature a different call-to-action on each variation of the page and see which version your visitors click most.
-
Copy: Experiment with wording or style of the copy. Get creative and test different headlines, fonts or colours.
-
Media: Try different images or videos and see which version they like better. Or learn if they prefer video or images.
-
Layout: Tinker with the layout of the piece of content - the headlines, images and copy - and learn which variations result in the best conversion rates.
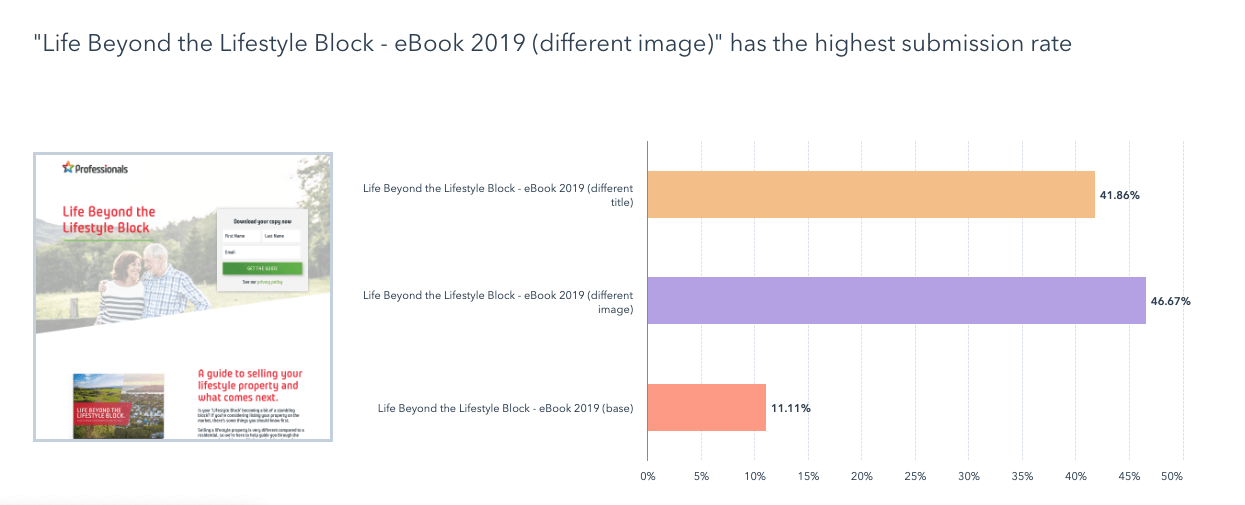
See an adaptive test in action: In this example we created 3 variations of the same page - see if you can spot them...
And here's the real time result:

What technology do you need to run adaptive testing?
If your organisation relies on website conversions for leads and sales, then you should consider upgrading to HubSpot Marketing Hub Enterprise to take advantage of this feature. The sophistication that underlies this tool is such that marketers can set up an adaptive test within a few clicks. No need for developer intervention. Automation and insights literally at your fingertips.
Want to find out more about how the new HubSpot Marketing Hub Enterprise features could benefit your organisation? We'd love to help. Check out our HubSpot credentials or book in a time to chat with us soon!

.jpg)
.jpg)
.png?width=352&name=Generated%20image%20(4).png)
.png?width=352&name=Generated%20image%20(2).png)



-1.png?width=352&name=Generated%20image%20(1)-1.png)


